Cara membuat form di blog, mungkin banyak blogger yg ingin blognya keliatan agak keren dengan mendesain ini itu sampe berhari - hari bahkan sampe berbulan - bulan, inilah bukti kecintaan blogger pada dunianya, hehe .. Nah kali ini ada sedikit info mengenai kegiatan desain mendesain blog anda teman, dan pasti banyak blogger yang memang mencarinya dan mungkin bahkan juga udah pada tahu, tidak apa lah.
Apa itu? Kali ini saya akan membagikan tutorial mengenai cara membuat form, bisa formulir pendaftaran, formulir kirim artikel, formulir order, formulir cv, formulir feedback, dan masih banyak lagi tentunya, tapi saya tidak akan membagikan tutorial secara langsung karena pasti akan membutuhkan waktu berbulan - bulan, hehe ..
Okee langsung saja kita ke topik pembahasan, silahkan bagi anda yang ingin mencoba tutorial ini, ikuti langkah - langkah berikut, dengan benar dan urut yaaa.. Contoh form / formulir yang akan kita buat adalah formulir feedback atau kirim masukan.
Tutorial cara membuat feedback form, let's go :
1. Silahkan anda daftar di jotform,com ( sebenarnya tidak daftar juga bisa, tapi saran saya mending daftar aja karena ini pasti akan dibutuhkan )
2. Konfirmasi email anda, setelah anda konfirmasi maka anda akan di alihkan ke halaman my form, lihat seperti gambar dibawah, dan kemudian anda pilih Create form
3. Maka akan ada 3 pilihan, pilihan pertama adalah form kosong ( anda buat sendiri dari nol ), form kedua adalah form template ( form yang sudah pernah dibuat ), form ketiga adalah insert form ( memasukan form yang sudah pernah kita buat )
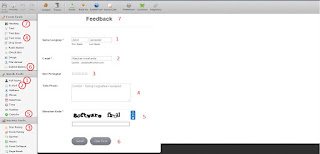
4. Lihat contoh gambar dibawah ini, contoh pada gambar adalah pilih blank form ( buat sendiri dari nol ). Pada gambar saya sudah memberi tutorial pemasangan form, ikuti saja seperti urutan angka pada gambar, maka anda akan mendapatkan tampilan seperti contoh di gambar ( atau anda bisa mendesain sendiri sesuka hati anda, time to make a creations )
5. Setelah desain form yang dnda buat selesai, kemudian pilih Embeed code seperti yang ada pada gambar
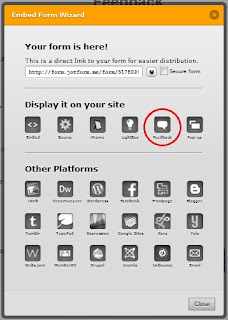
6. Maka akan muncul jendela seperti berikut, silahkan anda pilih jenis atau tipe yang anda butuhkan, yang kita gunakan sebagai contoh adalah jenis atau tipe feedback, seperti apa itu feedback? nanti anda akan tahu sendiri, hehe ..
7. Kemudian anda bisa customize ( edit ) jenis atau tipe feedback yang anda pilih, nah setelah itu anda bisa copy kode script yang anda disitu, atau anda bisa meninjau terlebih dahulu dengan memilih preview
8. Nah gambar di atas adalah contoh jenis atau tipe feedback, seperti itulah yang akan muncul di blog anda.
9. Setelah tadi anda copy kode script form tersebut, kemudian buka blog anda => Tata Letak => Add Gadget => HTML/Javascript dan paste kode scriptnya disitu. Anda bisa menempatkan gadget ini dimana saja karena ini tidak akan muncul, dan dimana form feedback akan muncul sudah di atur pas anda mengopy kode scriptnya tadi.
Bagaimana? mudah bukan? anda bisa mengreasikan form anda sendiri, sesuai dengan kebutuhan anda, dengan jenis akun free pada jotform kita bebas membuat form berapa saja, namun artikel yang dapat kita terima hanya 100 perbulan, jika anda menginginkan jumlah yang lebih banyak anda bisa mengupgrade akun anda menjadi premium atau professional, sesuai dengan kebutuhan anda.
Semoga artikel ini dapat bermanfaat, terimakasih atas kunjungannya, selalu ditunggu kritik dan sarannya.. Selamat mencoba !












ReplyDeleteTerimakasih.. tulisannya sangat bermanfaat..
My blog
My Campus
terima kasih informasinya, salam dari blogsnesia
ReplyDelete