Cara membuat artikel terkait tanpa gambar, bagaimana sih caranya? Bagi kawan blogger yang suka mendesain template sendiri, banyak yang mencari artikel mengenai cara membuat artikel terkait tanpa gambar, alasan mengapa memilih artikel terkait tanpa gambar mungkin karena agar loading page lebih cepat, agar pengunjung tidak capek menunggu, pasti capek kan kalo anda sedang mencari informasi yang sangat anda butuhkan tapi harus nunggu lama untuk membacanya, pasti akan bete.
Setelah sebelumnya saya sudah membuat artikel mengenai Cara membuat artikel terkait thumbnail kali ini saya akan membuat artikel mengenai cara membuat artikel terkait tanpa gambar, bagi anda yang ingin mencoba silahkan ikuti langkah – langkahnya berikut ini :
1. Buka blog anda
2. Pada dropdown menu pilih Template => Edit HTML
3. Sebelum anda melakukan tutorial ini ada baiknya anda back up terlebih dahulu template anda, jadi jika ada kerusakan anda bisa mengembalikanya dengan mudah
4. Gunakan tombol kombinasi Ctrl + F untuk memudahkan mencari kode </head>
5. Copy code ini dan paste di atas </head>
<!-- Artikel Terkait Start-->
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles=new Array();var relatedTitlesNum=0;var relatedUrls=new Array();function related_results_labels(json){for(var i=0;i<json.feed.entry.length;i++){var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=entry.title.$t;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++;break;}}}}
function removeRelatedDuplicates(){var tmp=new Array(0);var tmp2=new Array(0);for(var i=0;i<relatedUrls.length;i++){if(!contains(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length-1]=relatedUrls[i];tmp2.length+=1;tmp2[tmp2.length-1]=relatedTitles[i];}}
relatedTitles=tmp2;relatedUrls=tmp;}
function contains(a,e){for(var j=0;j<a.length;j++)if(a[j]==e)return true;return false;}
function printRelatedLabels(){var r=Math.floor((relatedTitles.length-1)*Math.random());var i=0;document.write('<ul>');while(i<relatedTitles.length&&i<20){document.write('<li><a href="'+relatedUrls[r]+'">'+relatedTitles[r]+'</a></li>');if(r<relatedTitles.length-1){r++;}else{r=0;}
i++;}
document.write('</ul>');}//]]>
</script>
</b:if>
<!-- Artikel Terkait End-->
6. Kemudian anda gunakan tombol Ctrl + F lagi untuk mencari kode <data:post.body/>
7. Copy kode berikut dan letakan di bawah <data:post.body/>, jika ada lebih dari satu <data:post.body/> anda dapat mencobanya dari yang paling bawah terlebih dahulu
<b:if cond='data:blog.pageType == "item"'>
<div id='related-postsku'>
<font style='font-size:13px;color:#CC333B;font-family:Arial;'><b>Artikel Terkait : </b>
</font><font color='#fff'><b:loop values='data:post.labels' var='label'><data:label.name/>
<b:if cond='data:label.isLast != "true"'/><b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
</b:if></b:loop></font>
<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels();</script>
</div>
</b:if>
Keterangan :
- Tulisan yang bewarna Merah adalah Besar Huruf
- Tulisan yang bewarna Biru adalah Warna Huruf
- Tulisan yang bewarna Oren adalah Judul
8. Sebenarnya langkah diatas sudah jadi untuk membuat artikel terkainya, namun untuk membuatnya lebih menarik, silahkan anda gunakan tombol Ctrl + F lagi untuk mencari kode ]]></b:skin>
9. Copy kode berikut dan letakan di atas ]]></b:skin>
/* Related Post Cepat
--------------------------------- */
#related-postsku{float:left;width:100%;margin-top:5px;margin-left:0px;font-size:13px;font-family:Arial,serif;margin-bottom:0px;}
#related-postsku a{text-decoration:none;}
#related-postsku a:hover{text-decoration:none;}
#related-postsku ul{border:medium none;margin:10px 0px 10px 0px;padding:0;}
#related-postsku ul li{display:block;background:url("https://lh3.googleusercontent.com/-6iznc81V_pQ/UcmgB6yKU3I/AAAAAAAABWc/NhxmD6789YU/s25/rss.png") no-repeat 0 0;margin:0;padding-top:0;padding-right:0;padding-bottom:1px;padding-left:30px;margin-bottom:5px;line-height:2em;border-bottom:1px dotted #cccccc;}
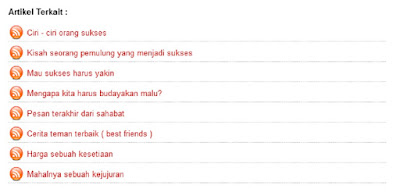
10. Jika langkah diatas dilakukan dengan benar maka artikel terkait akan muncul dengan hiasan yang menarik, silahkan anda lihat apa yang terjadi.
11. Simpan template dan tutup
12. Selesai
Bagaimana hasilnya? Mudah bukan? Selamat mencoba bagi anda yang ingin mencobanya, terimakasih atas kunjunganya, semoga artikel ini dapat bermanfaat, salam blogger.











0 komentar:
Post a Comment
Terimakasih atas kunjunganya
Jika anda kurang puas :
1. Silahkan berkomentar secara bijak
2. Dilarang berkomentar dengan berbau unsur SARA
3. Dilarang berpromosi iklan atau produk